A Vite 5.1 está disponível
8 de Fevereiro de 2024

A Vite 5 foi lançada em Novembro passado, e representou um outro grande salto para a Vite e o ecossistema. Há algumas semanas, comemoramos 10 milhões de descargas semanais da npm e 900 colaboradores ao repositório da Vite. Hoje, temos o prazer de anunciar o lançamento da Vite 5.1.
Hiperligações rápidas: Documentação, Registo de Alterações
Documentação em outros idiomas: 简体中文, 日本語, Español, Português, 한국어, Deutsch
Nós podemos experimentar a Vite 5.1 online na StackBlitz: vanilla, vue, react, preact, lit, svelte, solid, qwik.
Para os que forem novos na Vite, sugere-se primeiramente a leitura dos guias Começar e Funcionalidades.
Para atualizar-nos, seguimos a X ou Mastodon.
Interface de Programação de Execução da Vite
A Vite 5.1 adiciona suporte experimental para uma nova interface de programação do tempo de execução da Vite. Esta permite executar qualquer código processando-o primeiro com as extensões da Vite. É diferente de server.ssrLoadModule porque a implementação do tempo de execução é separada do servidor. Isto permite que os autores de bibliotecas e abstrações implementem a sua própria camada de comunicação entre o servidor e o tempo de execução. Esta nova interface de programação destina-se a substituir as atuais primitivas da interpretação do lado do servidor da Vite quando estiver estável.
A nova interface de programação traz muitos benefícios:
- Suporte à substituição de módulo instantânea durante a interpretação do lado do servidor.
- É separada do servidor, pelo que não existe limite ao número de clientes que podem usar um único servidor
- Cada cliente tem a sua própria memória transitória de módulos (podemos até comunicar com esta da maneira que quisermos - usando canais de mensagens/chamada de busca/chamada direta de função/tomada da Web).
- Não depende de nenhuma interface de programação embutida da Node/Deno, pelo que pode ser executada em qualquer ambiente.
- É fácil de integrar com ferramentas que têm o seu próprio mecanismo para executar código (podemos fornecer um executor para usar
evalao invés denew AsyncFunction, por exemplo).
A ideia inicial foi proposto por Pooya Parsa e implementada por Anthony Fu como o pacote vite-node para alimentar a interpretação do lado do servidor de desenvolvimento da Nuxt 3 e mais tarde também usada como base para Vitest. Portanto, a ideia geral do vite-node foi testada em batalha por algum tempo. Esta é uma nova iteração da interface da programação por Vladimir Sheremet, que já havia re-implementado o vite-node na Vitest e aproveitou os aprendizados para tornar a interface de programação ainda mais poderosa e flexível ao adicioná-la ao Núcleo da Vite. O pedido de atualização de repositório esteve um ano em preparação, podemos ver a evolução e as discussões com os responsáveis do ecossistema neste hiperligação.
INFO
A Interface de Programação de Aplicação da Execução da Vite evoluiu na Interface de Programação de Aplicação Executora de Módulo, lançada na Vite 6 como parte da Interface de Programação de Aplicação do Ambiente.
Funcionalidades
Suporte Melhorado para .css?url
A importação de ficheiros de CSS como URLs funciona agora de maneira fiável e correta. Este era o último obstáculo que faltava na mudança da Remix para a Vite. Consultar (#15259).
build.assetsInlineLimit agora suporta uma função retorno de chamada
Os utilizadores podem agora fornecer uma função de retorno de chamada que retorna um booleano para ativar ou desativar a incorporação para recursos específicos. Se undefined for retornado, a lógica padrão aplica-se. Consultar (#15366).
Substituição de módulo instantânea melhorada para importação circular
Na Vite 5.0, os módulos aceites dentro das importações circulares acionavam sempre uma recarga da página inteira, mesmo que pudessem ser manipulados sem problemas no cliente. Esta situação é agora flexibilizada para permitir que a substituição de módulo instantânea seja aplicada sem uma recarga completa da página, mas se ocorrer algum erro durante a substituição de módulo instantânea, a página será recarregada. Consultar (#15118).
Suportar ssr.external: true para exteriorizar todos os pacotes da interpretação do lado do servidor
Historicamente, a Vite exteriorizar todos os pacotes, exceto os pacotes ligados. Esta nova opção pode ser usada para forçar a exteriorização de todos os pacotes, incluindo também os pacotes ligados. Isto é útil em testes dentro de mono-repositórios onde queremos emular o caso habitual de todos os pacotes exteriorizados, ou quando usamos ssrLoadModule para carregar um ficheiro arbitrário e queremos sempre pacotes externos já que não nos preocupamos com a substituição de módulo de instantânea. Consultar (#10939).
Expõe o método close no servidor de pré-visualização
O servidor de pré-visualização agora expõe um método close, que desmontará corretamente o servidor incluindo todas as conexões de tomadas abertas. Consultar (#15630).
Melhorias de Desempenho
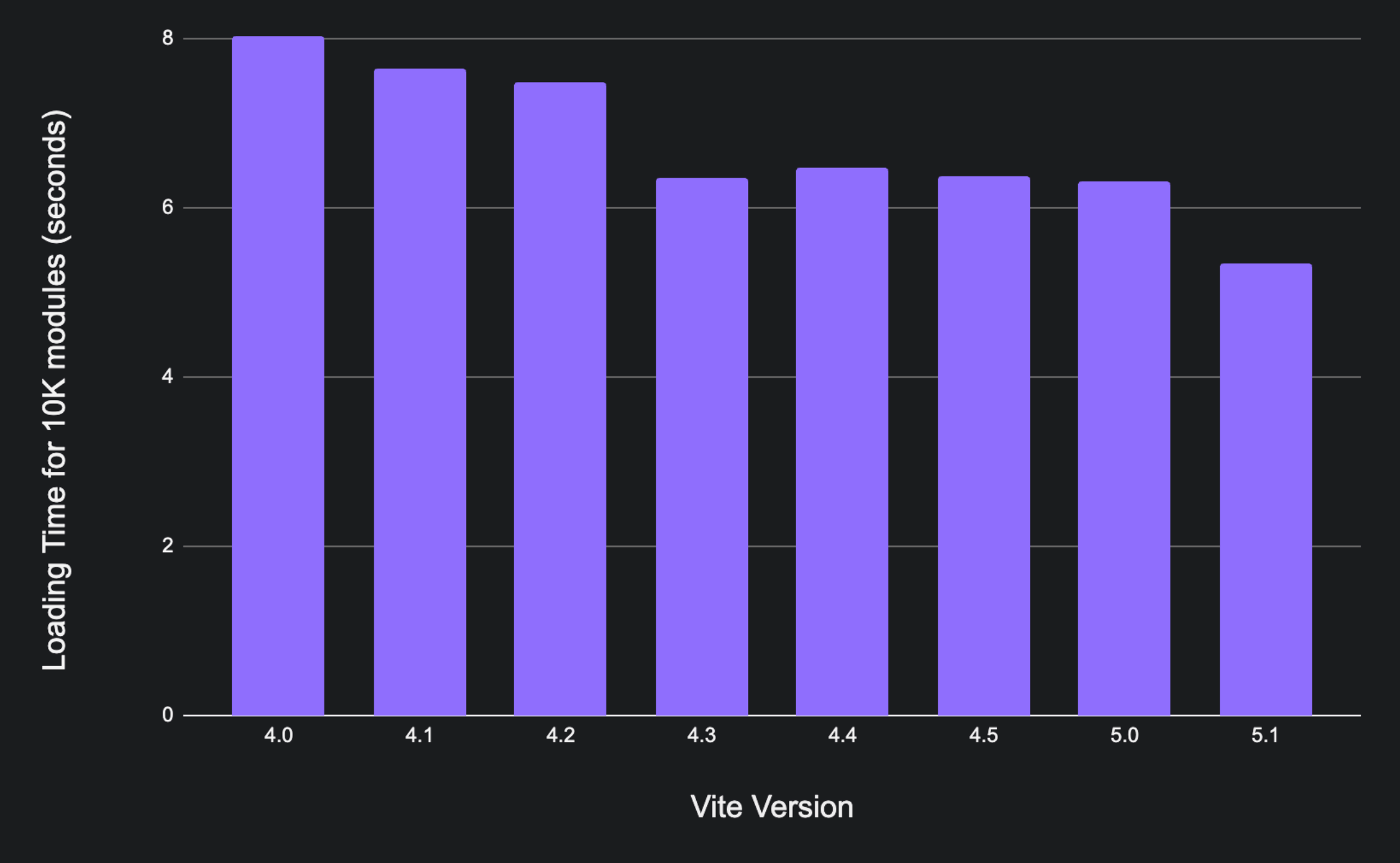
A Vita continua a ficar mais rápida a cada lançamento, e a Vite 5.1 está repleto de melhorias de desempenho. Medimos o tempo de carregamento de 10K módulos (árvore de 25 níveis de profundidade) usando vite-dev-server-perf para todas as versões menores da Vite 4.0. Trata-se duma boa referência para medir o efeito da abordagem sem pacotes da Vite. Cada módulo é um pequeno ficheiro de TypeScript com um contador e importações para outros ficheiros na árvore, o que significa que é necessário medir o tempo que demora a fazer as requisições em módulos separados. Na Vite 4.0, o carregamento de 10k módulos demorava 8 segundos num M1 MAX. Na Vite 4.3, fizemos um grande avanço quando nos concentrámos no desempenho e conseguimos carregá-los em 6,35 segundos. Na Vite 5.1, conseguimos dar mais um salto de desempenho. A Vite está agora a servir os 10k módulos em 5,35 segundos.

Os resultados deste comparativo são executados no Puppeteer desgovernado e são uma boa maneira de comparar versões. No entanto, não representam o tempo vivido pelos utilizadores. Quando executamos os mesmos 10K módulos numa janela anónima no Chrome, temos:
| 10K Módulos | Vite 5.0 | Vite 5.1 |
|---|---|---|
| Tempo de carregamento | 2892ms | 2765ms |
| Tempo de carregamento (em memória transitória) | 2778ms | 2477ms |
| Recarga completa | 2003ms | 1878ms |
| Recarga completa (em memória transitória) | 1682ms | 1604ms |
Executa pré-processadores de CSS nas linhas de processamento
A Vite agora tem suporte opcional para executar os pré-processadores de CSS em linhas de processamento. Nós podemos ativá-la usando css.preprocessorMaxWorkers: true. Para um projeto de Vuetify 2, o tempo de inicialização do desenvolvimento foi reduzido em 40% com esta funcionalidade ativada. Existe uma comparação de desempenho para outros configurações no pedido de atualização de repositório. Consultar (#13584). Opinar.
Novas opções para melhorar inicializações frias do servidor
Nós podemos definir optimizeDeps.holdUntilCrawlEnd: false para alternar para uma nova estratégia de otimização de dependência que pode ajudar em grandes projetos. Estamos a considerar mudar para esta estratégia por padrão no futuro. Opinar. Consultar (#15244).
Resolução mais rápida com verificações provisionadas
A otimização de fs.cachedChecks agora é ativada por padrão. No Windows, tryFsResolve foi ~14x mais rápido com este, e a resolução de identificadores em geral teve uma velocidade ~5x maior triângulo comparativo. Consultar (#15704).
Melhorias de desempenho interno
O servidor de desenvolvimento teve vários ganhos incrementais de desempenho. Um novo intermediário para curto-circuito no 304 (#15586). Evitámos parseRequest nos caminhos quentes (#15617). A Rollup é agora corretamente carregada preguiçosamente (#15621).
Depreciações
Continuamos a reduzir a superfície da interface de programação de aplicação da Vite sempre que possível para tornar o projeto sustentável a longo prazo.
Opção as na import.meta.glob depreciada
A norma passou aos Atributos de Importação, mas não planeamos substituir as por uma nova opção neste altura. Em vez disto, recomenda-se que o utilizador mude para query. Consultar (#14420).
Pré-empacotamento de tempo de construção experimental removido
O pré-empacotamento do tempo de construção, uma funcionalidade experimental adicionada na Vite 3, foi removida. Com a Rollup 4 a mudar o seu analisador sintático para nativo e a Rolldown a ser trabalhada, tanto a história do desempenho como a da inconsistência entre o desenvolvimento e a construção para esta funcionalidade já não são válidas. Queremos continuar a melhorar a consistência entre o desenvolvimento e compilação, e concluímos que usar a Rolldown para o “pré-empacotamento durante o desenvolvimento” e “construções de produção” é a melhor aposta para o futuro. A Rolldon também pode implementar o armazenamento transitório duma maneira que é muito mais eficiente durante a construção do que o pré-empacotamento de dependências. Consultar (#15184).
Participar
Estamos gratos aos 900 colaboradores do núcleo da Vite, e aos responsáveis de extensões, integrações, ferramentas e traduções que continuam a impulsionar o ecossistema. Se gosta da Vite, o convidamos a participar e a ajudar-nos. Consultar o nosso Guia de Colaboração, começar a fazer triagem de problemas, revisar os PRs, responder perguntas nas Discussões da GitHub e a ajudar outras pessoas da comunidade na Vite Land.
Agradecimentos
A Vite 5.1 é possível graças à nossa comunidade de colaboradores, aos responsáveis do ecossistema e à Equipa da Vite. Uma saudação aos indivíduos e empresas que patrocinam o desenvolvimento da Vite. StackBlitz, Nuxt Labs, e Astro por contratarem membros da equipa da Vite. E também aos patrocinadores no GitHub Sponsors da Vite, Open Collective da Vite, e GitHub Sponsors do Evan You.