A Vite 3.0 foi Publicada!
23 de Julho de 2022 - Consultar o anúncio da Vite 4.0
Em Fevereiro do ano passado, Evan You lançou a Vite 2. Desde então, sua adoção não tem parado de crescer, alcançando mais de 1 milhão de descarregamentos de npm por semana. Um ecossistema em crescimento desordenado formado rapidamente depois do lançamento. A Vite está alimentando uma renovada corrida de inovação nas abstrações de Web. A Nuxt 3 usa a Vite por padrão. A SvelteKit, Astro, Hydrogen, e a SolidStart são todas construídas com a Vite. A Lavavel decidiu agora usar a Vite por padrão. A Vite Ruby revela como a Vite pode melhorar a experiência de programação da Rails. A Vitest está a fazer grandes progressos como uma alternativa nativa de Vite para a Jest. Vite está por detrás das funcionalidades de testagem de componente da Cypress e Playwright, a Storybook tem a Vite como um construtor oficial. E a lista continua. Os responsáveis pela maioria destes projetos envolveram-se no melhoramento do próprio núcleo da Vite, trabalhando intimamente com a equipa da Vite e outros colaboradores.

Hoje, 16 meses desde o lançamento da versão 2 estamos felizes em anunciar o lançamento da Vite 3. Nós decidimos lançar uma nova versão principal de Vite ao menos todos os anos para alinhar com a EOL da Node.js, e ter a oportunidade de revisar a API da Vite regularmente com um curto caminho de migração para os projetos no ecossistema.
Ligações rápidas:
Se és recém-chegado na Vite, recomendamos a leitura do Guia Porquê Vite. Depois consulte o Guia Começar e o Guia de Funcionalidades para veres o que a Vite fornece fora da caixa. Como de costume, as contribuições são bem-vindas na GitHub. Mais de 600 colaboradores têm ajudado a melhorar a Vite até aqui. Siga as atualizações na Twitter, ou junta-te as discussões com outros utilizadores da Vite no nosso Servidor de Conversas da Discord.
A Nova Documentação
Visite a vite.dev para apreciares a nova documentação da versão 3. A Vite agora está a usar a novo tema padrão da VitePress, com um lindo modo escuro entre outras funcionalidades.
Vários projetos no ecossistema já migraram para ela (veja a Vitest, vite-plugin-pwa, e a própria VitePress).
Se precisares de acessar a documentação da Vite 2, ela continua online v2.vite.dev. Existe também um novo subdomínio main.vite.dev, onde cada envio para o ramo principal da Vite é implementada em produção automaticamente. Isto é útil quando se está a testar versões beta ou contribuir para desenvolvimento do núcleo.
Agora também existe uma tradução Espanhola oficial, que tem sido adicionada às anteriores traduções Chinesa e Japonesa:
Criar Modelos de Partida da Vite
Os modelos de partida de projeto da create-vite têm sido uma excelente ferramenta para testar rapidamente a Vite com a tua abstração favorita. Na Vite 3, todos os modelos de projeto receberam um novo tema embutido de acordo com a nova documentação. Abra-os online e comece agora a brincar com a Vite 3:
O tema agora é partilhado por todos os modelos de projeto. Isto deve ajudar a expressar melhor as possibilidades destes pontos de partida como modelos minimalistas de projeto para começar com a Vite. Para soluções mais completas incluindo impressões sobre a qualidade do código, configuração de testes e outras funcionalidades, existem modelos de projetos oficiais alimentados pela Vite para algumas abstrações como create-vue e create-svelte. Existe uma lista mantida pela comunidade com modelos de projetos na Awesome Vite.
Melhorias de Desenvolvimento
Interface da Linha de Comando da Vite
VITE v3.0.0 ready in 320 ms ➜ Local: http://127.0.0.1:5173/ ➜ Network: use --host to expose
Para além dos aprimoramentos estéticos da Interface da Linha de Comando da Vite, notarás que a porta padrão do servidor de desenvolvimento agora é 5173 e o servidor de pré-visualização escuta na 4173. Esta mudança garante que a Vite evitará colisões com outras ferramentas.
Estratégia Conexão de WebSocket Aperfeiçoada
Uma dos pontos dolosos da Vite 2 era a configuração do servidor quando estivesse a executar por trás de uma delegação (ou "proxy" em Inglês). A Vite 3 muda o esquema de conexão padrão assim funciona fora da caixa na maioria dos cenários. Todas estas configurações agora são testas como parte da Integração Contínua do Ecossistema da Vite através da vite-setup-catalogue.
Melhorias da Inicialização Fria
Agora a Vite evita o recarregamento completo durante a inicialização fria quando as importações forem injetadas pelas extensões enquanto rastreia os módulos iniciais importados estaticamente (#8869).
Clicar para aprender mais
Na Vite 2.9, ambos o examinador e otimizador eram executados no fundo. No melhor cenário, onde o examinador encontraria cada dependência, nenhum recarregamento era necessário na inicialização fria. Mas se o examinador deixar escapar uma dependência, uma nova fase de otimização e depois um recarregamento eram necessários. A Vite era capaz de evitar alguns destes recarregamentos na versão 2.9, conforme detetamos se os novos pedaços otimizados eram compatíveis com aqueles que o navegador tinha. Mas se houvesse uma dependência em comum, os sub-pedaços poderiam mudar e um recarregamento era exigido para evitar o estado duplicado. Na Vite 3, as dependências otimizadas não são passadas para o navegador até que o rastreamento das importações estáticas esteja terminado. Uma fase de otimização rápida é emitida se houver uma dependência em falta (por exemplo, injetada por uma extensão), e só então, as dependências empacotadas são enviadas. Então, um recarregamento de página já não é necessário ou nestes casos.
import.meta.glob
O suporte ao import.meta.glob foi reescrito. Leia sobre as novas funcionalidades no Guia de Importação de Glob:
Os Padrões Diversificado podem ser passados como um arranjo:
import.meta.glob(['./dir/*.js', './another/*.js'])Os Padrões Negativos agora suportados (prefixados com !) para ignorar alguns ficheiros específicos:
import.meta.glob(['./dir/*.js', '!**/bar.js'])As Importações Nomeadas podem ser especificadas para melhorar a sacudidura de árvore:
import.meta.glob('./dir/*.js', { import: 'setup' })As Consultas Personalizadas podem ser passadas para atribuir meta-dados:
import.meta.glob('./dir/*.js', { query: { custom: 'data' } })As Importações Incansáveis são agora passadas de acordo com uma opção:
import.meta.glob('./dir/*.js', { eager: true })Alinhamento da Importação de WASM com Padrões Futuros
A API de importação de WebAssembly tem sido revisada para evitar colisões com os padrões do futuro e para torná-la mais flexível:
import init from './example.wasm?init'
init().then((instance) => {
instance.exports.test()
})Aprenda mais no guia de WebAssembly.
Melhorias de Construção
Construção de SSR de ESM por Padrão
A maior parte das abstrações de interpretação no lado do servidor no ecossistema já estavam a usar as construções de módulos de ECMAScript. Então, a Vite 3 torna o módulo de ECMASCript o formato padrão para as construções da interpretação no lado do servidor (SSR, sigla em Inglês). Isto permite-nos agilizar as anteriores heurísticas de exposição da interpretação no lado do servidor, expondo dependências por padrão.
Suporte da Base Relativa Melhorado
Agora a Vite 3 suporta apropriadamente a base relativa (usando base: ''), permitindo que os recursos construídos sejam implementados em produção para diferentes bases sem reconstrução. Isto é útil quando a base não é conhecida no momento da construção, por exemplo quando estamos a implementando para redes de conteúdo endereçáveis como IPFS.
Funcionalidades Experimentais
Controlo Afinado dos Caminhos dos Recursos Construídos (Experimental)
Há outros cenários de implementação de produção onde não é suficiente. Por exemplo, se recursos de nomes baralhados gerados precisarem ser implementados em produção para uma rede de entrega de conteúdo (CDN, sigla em Inglês) diferente da dos ficheiros públicos, então o controlo afinado é exigido sobre a geração de caminho no momento da construção. A Vite fornece uma API experimental para modificar os caminhos do ficheiro construído. Consulte as Opções de Base Avançada da Construção para mais informações.
Otimização de Dependências da Esbuild no Momento da Construção (Experimental)
Umas das principais diferenças entre o momento da construção e o de desenvolvimento é como a Vite manipula as dependências. Durante o momento da construção, a extensão @rollup/plugin-commonjs é usada para permitir apenas a importação de dependências CJS (como a React). Quando estiveres a usar o servidor de desenvolvimento, a esbuild é usada para pré-empacotar e otimizar as dependências, e um esquema de interoperabilidade embutido é aplicado enquanto estiver transformando o código do utilizador importando dependências de CJS. Durante o desenvolvimento da Vite 3, introduzimos as mudanças necessárias para também permitir o uso da esbuild para otimizar as dependências durante o momento da construção. A extensão @rollup/plugin-commonjs pode então ser evitada, fazendo o trabalho em momento de desenvolvimento e construção caminhar na mesma direção.
Dado que a versão 3 da Rollup será publicada nos próximos meses, e estamos seguindo de perto com uma outra versão principal de Vite, decidimos tornar este modo opcional para reduzir o limite da versão 3 e dar a Vite e ao ecossistema mais tempo para trabalhar questões possíveis com a nova interoperabilidade de CJS durante o momento da construção. As abstrações podem alternar para usar a otimização de dependências da esbuild durante o momento da construção por padrão no seu ritmo antes da Vite 4.
Aceitação Parcial da Substituição de Módulo Instantânea (Experimental)
Há suporte de optar pela Aceitação Parcial da Substituição de Módulo Instantânea. Esta funcionalidade poderia desbloquear a Substituição de Módulo Instantânea (HMR, sigla em Inglês) afinada para componentes de abstração que exportam vários vínculos no mesmo módulo. Tu podes aprender mais na discussão para esta proposta.
Redução do Tamanho do Pacote
A Vite cuida sua pegada de publicação e instalação; uma instalação rápida de uma nova aplicação é uma funcionalidade. A Vite empacota a maior parte de suas dependências e tenta usar alternativas modernas leves onde possível. Continuando com este objetivo em curso, o tamanho de publicação da Vite é 30% menor do que a versão 2.
| Tamanho de Publicação | Tamanho de Instalação | |
|---|---|---|
| Vite 2.9.14 | 4.38MB | 19.1MB |
| Vite 3.0.0 | 3.05MB | 17.8MB |
| Reduction | -30% | -7% |
Em parte, esta redução foi possível tornando opcional algumas dependências que a maioria dos utilizadores não estavam a precisar. Primeiro, Terser já não é instalado por padrão. Esta dependência já não é necessária desde que tornamos a esbuild a minificadora padrão de ambos JavaScript e CSS na Vite 2. Se usas build.minify: 'terser', precisarás de instalá-lo (npm add -D terser). Nós também movemos a node-forge para fora do mono-repositório, implementando o suporte automático a geração de certificado de HTTPS como uma nova extensão: @vitejs/plugin-basic-ssl. Já que esta funcionalidade apenas cria certificados não assegurados que não são adicionados ao armazenamento local, não justificava o tamanho adicionado.
Correção de Bug
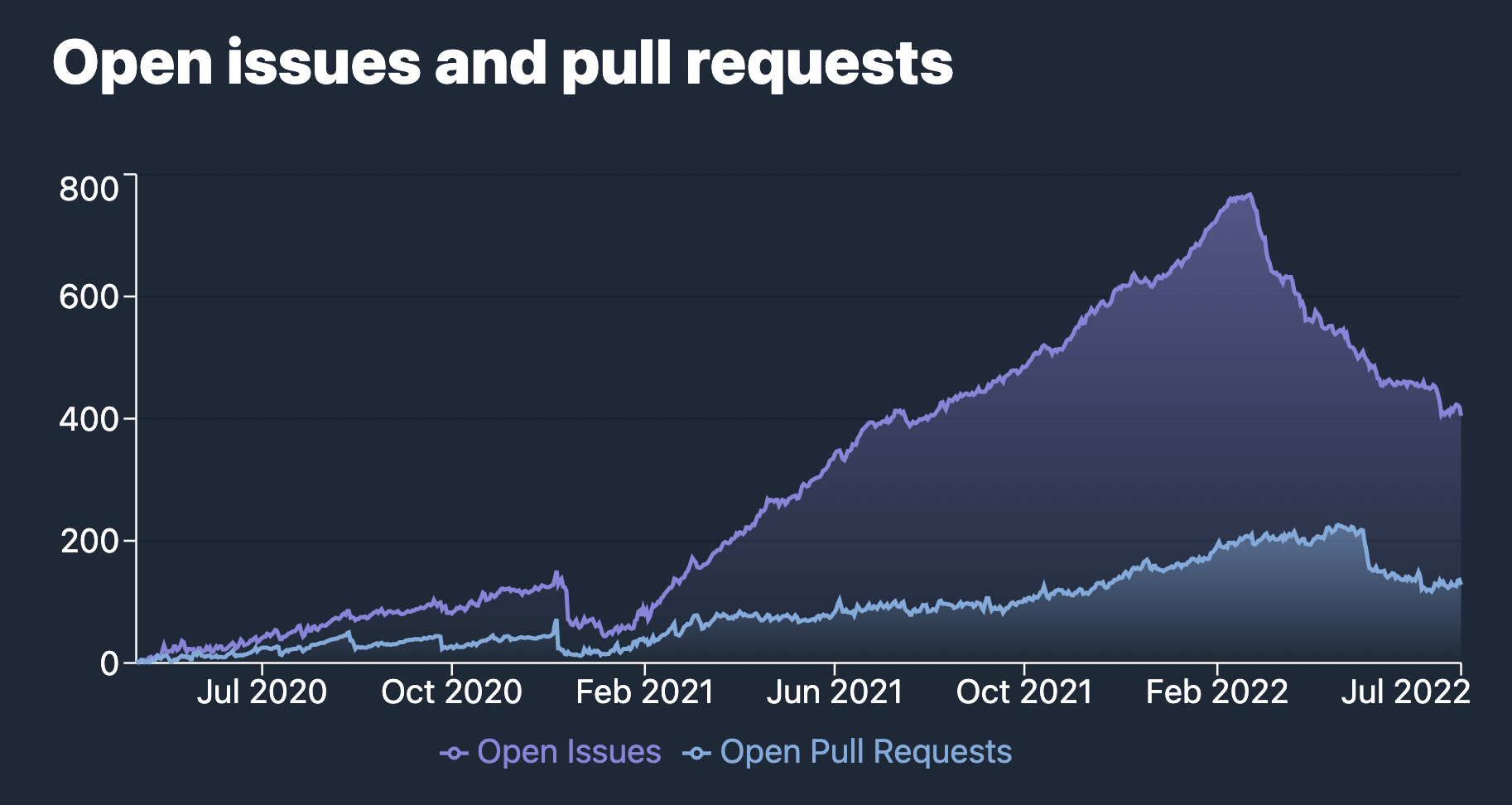
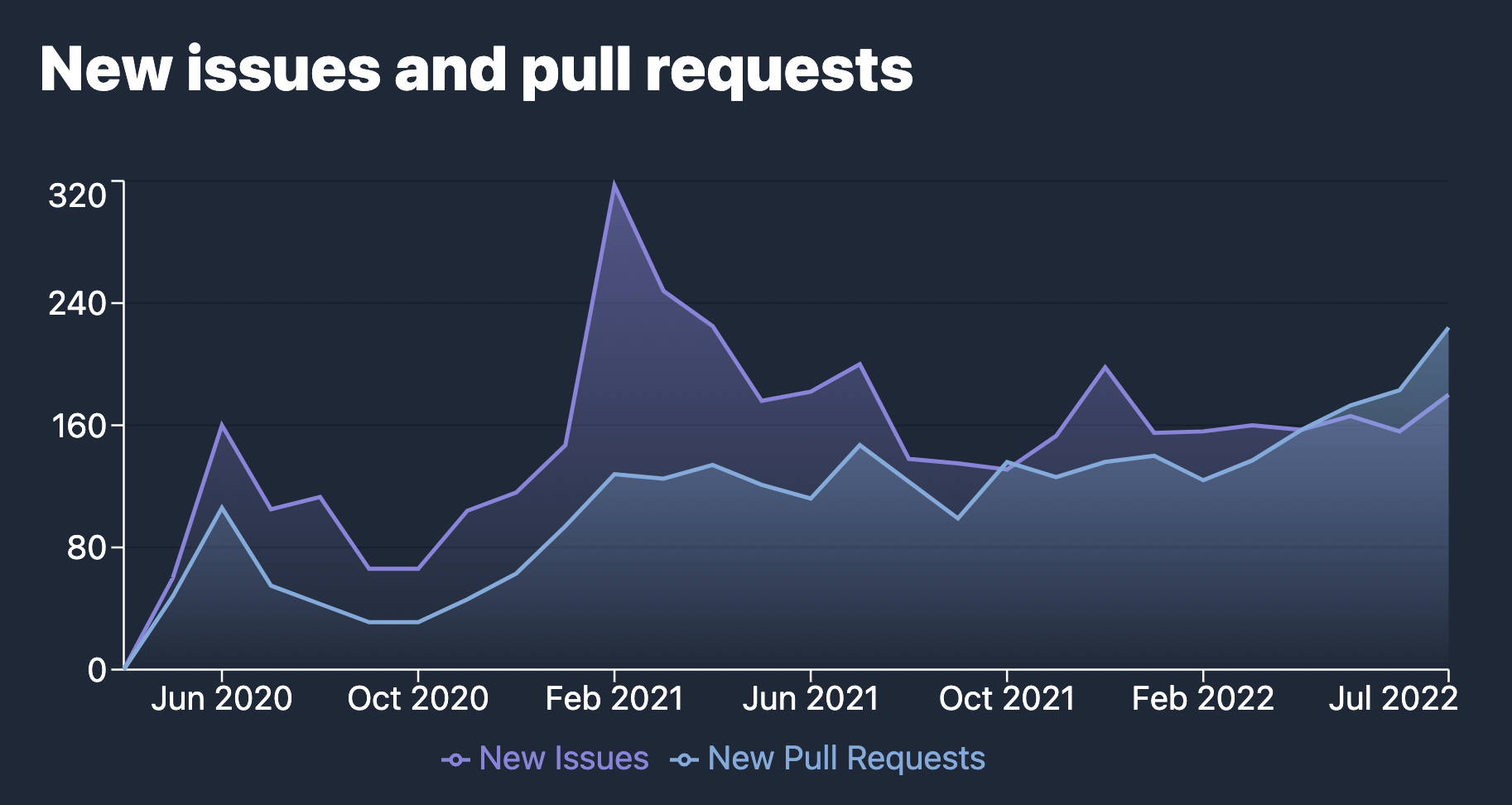
Um maratona de triagem foi encabeçada pelos @bluwyoo, @sapphi_red, que recentemente juntaram-se a equipa da Vite. Durante os passados três meses, as questões abertas da Vite foram reduzidas de 770 para 400. E esta descida a pique foi alcançada enquanto os pedidos de atualização do repositório abertos recentemente estavam em uma altura sem precedentes. Ao mesmo tempo, @haoqunjiang tinha também curado uma compreensiva visão de conjunto das questões da Vite.
Notas de Compatibilidade
- A Vite já não suporta as Node.js 12 / 13 / 15, as quais já alcançaram suas o fim de suas vidas. A Node.js 14.18+ / 16+ é agora obrigatória.
- A Vite é agora publicada como ESM, com uma delegação de CJS para a entrada de ESM por compatibilidade.
- A Base de Navegador Moderno agora aponta para navegadores que suportam os módulos de ECMAScript nativo, importações dinâmica do Módulo de ECMAScript nativo, e as funcionalidades de
import.meta. - As extensões de ficheiro de JavaScript no modo de SSR e biblioteca agora usam uma extensão válida (
js,mjs, oucjs) para as entradas de JavaScript de saída e pedaços baseados no seu formato e o no tipo do pacote.
Aprenda mais no Guia de Migração.
Atualizações para o Núcleo da Vite
Enquanto trabalhávamos em direção a Vite 3, também melhoramos a experiência de contribuição para os colaboradores do Núcleo da Vite.
- Os testes Unitários e E2E têm sido migrados para Vitest, fornecendo uma uma experiência de programação mais rápida e estável. Este movimento também funciona como alimentação de cão para um projeto de infraestrutura importante no ecossistema.
- A construção da VitePress é agora testada como parte da CI.
- A Vite atualizada para pnpm 7, seguindo resto do ecossistema.
- As Zonas de Experimentos tem sido movidas para
/playgroundsfora do diretório dos pacotes. - Os pacotes e as zonas de experimentos são agora
"type": "module". - As extensões são agora empacotadas usando unbuild, e plugin-vue-jsx e plugin-legacy foi movida para TypeScript.
O Ecossistema está Pronto para a Versão 3
Nós trabalhamos bem de perto com os projetos no ecossistema para garantir que as abstrações alimentadas pela Vite estão prontas para a Vite 3. O vite-ecosystem-ci permite-nos executar as CIs dos jogadores de destaque no ecossistema contra o ramo principal da Vite e receber relatórios oportunos antes da introdução de uma regressão. O lançamento de hoje em dia deve ser brevemente compatível com a maioria dos projetos usando a Vite.
Agradecimentos
A Vite 3 é o resultado do esforço agregado dos membros da Equipa da Vite trabalhando em conjunto com os responsáveis do projeto do ecossistema e outros colaboradores do núcleo da Vite.
Nós queremos agradecer a todos que têm implementado funcionalidades, correções, dado reações, e têm se envolvido na Vite 3:
- Os membros da Vite @youyuxi, @patak_dev, @antfu7, @bluwyoo, @sapphi_red, @haoqunjiang, @poyoho, @Shini_92, e @retropragma.
- @benmccann, @danielcroe, @brillout, @sheremet_va, @userquin, @enzoinnocenzi, @maximomussini, @IanVanSchooten, a equipa da Astro, e todos os outros responsáveis de abstrações e extensões no ecossistema que ajudaram a moldar a versão 3.
- @dominikg pelo seu trabalho na
vite-ecosystem-ci - @dominikg pelo seu trabalho no pnpm, e pela sua disponibilidade em responder quando precisávamos de suporte com ele.
- @rixo pelo suporte da Aceitação Parcial da HMR.
- @KiaKing85 por deixar o tema pronto para o lançamento da Vite 3, e @_brc_dd por trabalhar nos interiores da VitePress.
- @CodingWithCego pela nova tradução Espanhola, e @ShenQingchuan, @hiro-lapis e outros dentro das equipas de traduções do Chinês e Japonês por manterem as documentações traduzidas atualizadas.
Nós também queremos agradecer aos indivíduos e empresas patrocinando a equipa da Vite, e as empresas investindo no desenvolvimento da Vite: alguns dos trabalhos do @antfu7 sobre a Vite e o ecossistema é parte do seu trabalho na Nuxt Labs, e a StackBlitz contratou o @patak_dev para trabalhar em tempo integral na Vite.
Qual é o Próximo Passo
Levaremos os meses seguintes para garantir uma transição suave para todos os projetos construídos sobre a Vite. Então os primeiros esforços mínimos estarão concentrados em continuar a nossos trabalhos de triagem com um foco nas questões abertas recentemente.
A equipa da Rollup está a trabalhar na sua próxima atualização principal, para ser lançada nos próximos meses. Assim que o ecossistema de extensões de Rollup tiver tempo de atualizar, seguiremos com uma nova atualização principal. Isto dar-nos-á uma outra oportunidade de introduzir mudanças mais significativas este ano, o qual poderíamos encaminhar-nos para estabilizar algumas das funcionalidades experimentais introduzidas neste lançamento.
Se estiveres interessando em ajudar a melhorar a Vite, a melhor maneira de subir a bordo é ajudar com a triagem de problemas. Junta-te a nossa Discord e procure pelo canal #contributing. Ou envolva-te em nosso #docs, #help outros, ou criar extensões. Nós estamos apenas a começar. Existem muitas ideias abertas para continuar a melhorar a experiência de programação da Vite.